XML карта сайта – для поисковых роботов
Для облегчения индексации создается еще одна карта в формате XML. Это просто список все страниц и разделов сайта, которые предназначены для индексации. Формат XML легче понимается поисковыми алгоритмами и поэтому индексация проходит проще, быстрее и глубже. XML-карта – это еще один полюс в копилку поисковой оптимизации. Своего рода выражение уважения к поисковой системе и ее виртуальным сотрудникам – роботам. Язык XML совсем не сложен и такие карты для поисковых роботов может сделать любой веб-мастер, знакомый с азами HTML. Остается выучить кое-какие новые операторы. XML-карты можно без проблем создавать на различных бесплатных SEO-сервисах.
Как сделать файл Sitemap доступным для Google
Помните, что файл Sitemap служит лишь подсказкой для поисковых систем. Его наличие не гарантирует, что система Google скачает этот файл или использует его для сканирования страниц на сайте. Предоставить Google доступ к файлу Sitemap можно несколькими способами:
- Отправьте файл Sitemap в Search Console с помощью отчета о файлах Sitemap.
Так вы увидите, когда робот Googlebot получит доступ к файлу Sitemap, а также узнаете о возможных ошибках обработки. - Используйте Search Console API, чтобы отправить файл Sitemap алгоритмическим методом.
- Вставьте в любом месте файла robots.txt приведенную ниже строку с путем к файлу Sitemap (она будет обнаружена при следующем сканировании файла robots.txt). Пример:
Sitemap: https://example.com/my_sitemap.xml
- Если вы используете файлы Sitemap формата Atom или RSS и хотите уведомить о внесенных вами изменениях не только Google, но и другие поисковые системы, воспользуйтесь протоколом WebSub.
Частые проблемы
Когда нужно делать несколько карт сайтов
При необходимости можно использовать несколько карт сайтов, объединяя их в один индексный сайтмап. Несколько sitemap.xml используются в случаях, когда:
- На сайте стоит второй движок (например WordPress для блога или phpBB для форума).
- В магазине больше 20 000 товаров.
При такой схеме создается индексный sitemap, синтаксис у него такой же, как и у обычного, но ссылки могут быть только на другие XML файлы. Пример:
sitemapindex (обязательный тег) — инкапсулирует информацию о всех файлах Sitemap в этом файле.sitemap (обязательный тег) — инкапсулирует информацию об отдельном файле Sitemap.loc (обязательный тег) — указывает местоположение файла Sitemap.lastmod — указывает время изменения соответствующего файла Sitemap.
Кириллические адреса в sitemap
В случае с кириллического домена придется заморочиться и потратить прилично времени. Несмотря на то, что sitemap протокол позволяет использовать только ASCII символы в URL, Google и Яндекс поддерживают оба формата для кириллических адресов, кодированный и обычный. То же самое с IDN-доменами, можно использовать обычный формат и Punycode. Однако, для совместимости вашего sitemap.xml с различными поисковыми системами и сервисами, рекомендуется следовать протоколу, кириллические домены кодировать в Punycode-формат (используйте этот конвертер), и использовать маскирование для кириллических адресов страниц.
Вместо:
https://минобрнауки.рф/фото
Необходимо использовать:
https://xn--80abucjiibhv9a.xn--p1ai/%D1%84%D0%BE%D1%82%D0%BE
Sitemap.xml при переходе сайта на HTTPS
При переезде сайта магазина на HTTPS придерживаемся следующего алгоритма:
- Удаляем все старые файлы sitemap.xml (не забываем про беэкап).
- Проверяем сайт Screaming Frog-ом или Netpeak Spider, все нужные страницы должны быть с 301 редиректом.
- Генерируем новые сайтмапы.
- Проверяем их на ошибки — все адреса должны быть с HTTPS, sitemap c http-версии редиректит 301 на sitemap https-версии.
- Дожидаемся склейки.
Как создать карту сайта в формате XML
Наконец, мы подошли к практической части нашей статьи — давайте разберемся, как создать карту сайта.
Самый простой способ — создать Sitemap на вашей CMS-платформе. Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
У некоторых CMS встроенная функция создания карты сайта — это относится к Tilda, «1С-Битрикс», Magento, Shopify, Wix и Squarespace. С другими популярными CMS, такими как WordPress, Joomla, Drupal или OpenCart, придется использовать специальные плагины.
| WordPress | Yoast SEO, Google XML Sitemaps, WordPress XML Sitemap Plugin, All in One SEO Pack |
| Joomla | OSMap, JSitemap, Sitemap Cache |
| Drupal | Simple XML sitemap |
| OpenCart | All In One Seo Extension, XML Sitemap, XML Sitemap Generator by Cuispi |
В таблице выше перечислены популярные плагины для создания Sitemap
Выбирая один из вариантов для своего сайта, обратите внимание на набор функций: оптимизированные для SEO решения позволят исключить страницы 404, а также перенаправленные, неиндексируемые, неканонические и другие неприемлемые страницы из вашей карты сайта. Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта
Если ваш сайт работает не на CMS, можно использовать один из специальных сервисов для создания файлов Sitemap. На рынке доступно множество как бесплатных, так и платных предложений, поэтому внимательно изучите функции каждого сервиса. В то время как платный инструмент дает вам возможность создать динамическую карту с гибкими настройками, большинство бесплатных решений слишком примитивны и не имеют многих важных функций. В таком случае вы скорее получите статическую карту сайта, в которой представлены все страницы вашего сайта, включая неканонические, неиндексируемые и перенаправленные URL-адреса.
Поэтому, если использование одного из платных решений и функций CMS не подходит, советую создать файл Sitemap с помощью инструмента «Аудит сайта» SE Ranking. Всего за несколько минут инструмент сделает для вас статическую карту сайта на основе последнего сканирования. По умолчанию инструмент включает в карту сайта только страницы с кодом ответа 200, упуская 4xx, 3xx, неиндексируемые и другие страницы, которые обычно не добавляют в файл Sitemap.
При создании Sitemap с помощью инструмента «Аудит сайта» помните об ограничениях сканирования — количество страниц на вашем сайте не должно превышать установленные лимиты. Иначе есть риск, что некоторые важные страницы не попадут в карту сайта.
Наконец, если ни одно из готовых решений не подходит для вашего сайта, можно создать файл Sitemap самостоятельно. Конечно, для этого потребуются определенные навыки программирования — вам понадобится разработчик, который создаст правильную динамическую карту сайта.
Инструменты CMS и плагины XML-карты сайта
Если сайт был создан с помощью WordPress, Joomla, Drupal или другой CMS, вы можете использовать инструменты, которые уже реализованы внутри системы, наряду со специальными плагинами для автоматической генерации XML карты сайта.
Плагины WordPress для создания XML-картографии сайта:
- WordPress SEO от Yoast. Это самый известный SEO-плагин для WordPress на сегодняшний день. Его набор функций также включает автоматическое генерацию XML-карт сайта. Вы можете создать карту для веб-страниц или для медиаконтента. Доступно большое количество настроек. Подробнее о плагине читайте в нашей статье Плагин Yoast.
- Карты сайта Google XML. Одним из главных преимуществ этого плагина является то, что он бесплатный для всех! Это удобный и простой в использовании инструмент для создания карты сайта. Он также имеет расширенный набор настроек.
- All in One SEO Pack — это достаточно мощный SEO-инструмент, который имеет функциональность для создания карты сайта. Доступны различные настройки, правила и автоматические уведомления от Google о добавлении нового контента. Более подробную информацию о плагине и его настройках можно найти в статьях «Все в одном SEO-пакете» и настройке SEO-плагинов.
- Premium SEO Pack помогает почти всем работать с XML-картой сайта автоматически. Когда информация обновляется на странице или появляются новые страницы, карта сайтов автоматически обновляется. Это быстро и легко.
- Rank Math — это SEO-плагин WordPress, разработанный MyThemeShop. Помимо большого набора различных функций, он имеет возможность сделать XML-карту сайта. Вы также можете настроить различные типы записей и таксономий. Подробнее о плагине и его настройках читайте в наших статьях Rank Math SEO и Rank Math Plugin Installation Walkthrough.
Со всеми опциями для конкретного плагина для WordPress наряду с их преимуществами практически невозможно сказать, какой из них лучший. Все зависит от необходимых задач и сайтов, с которыми вы работаете. Плагин подбирается для широкого спектра SEO-задач, поэтому что-то вроде создания карты сайта является хорошим дополнением к его основным функциям, но не главным преимуществом плагина.
CMS Drupal:
Простой модуль XML-карт сайта позволяет автоматически генерировать карту сайта. Созданную карту можно автоматически отправить из CMS в различные поисковые системы.
Этот модуль позволяет создать XML-файл карты сайта для многоязычных сайтов, изображений, Google News и обычных веб-страниц
Позволяет гибко регулировать параметры генерации.
CMS Joomla:
Базовый функционал CMS Joomla не имеет собственных инструментов для создания XML-карты сайта. Тем не менее, существует несколько расширений, которые могут дополнить функциональность этой CMS, настраивая и создавая XML-карты сайта. Мы рассмотрим одну услугу: JL-карту сайта. Он обладает всем необходимым функционалом, поддерживается разработчиком и регулярно обновляется.
JL Sitemap
Это программный продукт российских разработчиков из JoomLine Team.
Он работает с Joomla v. 3,9 и выше. Он имеет следующие необходимые функции для работы с XML карты сайта:
- Автоматическая генерация XML карты сайта
- Возможность вручную настроить параметры перед началом генерации
- Количество обработанных страниц не ограничено.
- Запланированная генерация XML-карт сайта
- Поддержка многоязычной XML-картографии сайта
Очевидно, что и инструменты CMS Drupal, и Joomla имеют все необходимые инструменты и возможности для создания, настройки и работы с различными типами XML-файлов карты сайта.
Что такое sitemap и для чего он нужен
Начнем с перевода. На русский язык термин переводится как карта сайта.
Sitemap является перечнем ссылок на:
- категории;
- их подкатегории;
- страницы сайта с поддержкой заложенной иерархии.
Карта сайта – это своего рода индикатор, сообщающий поисковым машинам актуальную структуру сайта, его уровень вложенности, число страниц, ссылки на страницы.
Ниже показан пример карты сайта.

Есть некоторые рекомендации по использованию sitemap от поисковиков Google и Yandex.
- Google имеет возможность поддерживать 4 формата sitemap: RSS, txt, xml, «сайты Google» (в том случае, если сайт создан с использованием сервиса Гугл). Yandex поддерживает только формат xml.
- Google не поддерживает тег <priority>.
- Для использования в Google необходимо добавить ссылки на sitemap в robots.txt. Это помогает обозначить доступность карты к просмотру поисковиком.
Для указания пути к карте используется кабинет вебмастера или пишется url в robots.txt. Лучше использовать сразу 2 способа. Если ресурс имеет множество страниц, то создается несколько карт.
Ограничения в Google:
- размер sitemap до 50 МБ;
- количество ссылок – не более 50 тысяч.
Похожие условия выдвигает и Yandex.
Карта сайта – это один из важных этапов в SEO-продвижении ресурса, поэтому стоит относиться к ее заполнению с большой внимательностью.
Особенности HTML-карты
Исходя из того, что мы рассматривали ранее можно сделать вывод, что HTML-карта представляет собой оглавление сайта. Иными словами можно сказать, что это каталог, в котором присутствуют все присутствующие на сайте разделы. Ее создание имеет смысл для улучшения юзабилити и упрощения взаимодействия пользователей с ресурсом.
Благодаря правильно сформированной HTML-карте сайта посетители могут в разы быстрее найти необходимый им раздел или определенную часть ресурса. Зачастую расположение данной карты осуществляется на отдельной страницы или в футере сайта. Она имеет древовидный вид для упрощения взаимодействия с ней
Важно отметить, что страница должна обязательно соответствовать определенным требованиям, без которых она не будет работать соответствующим образом

В процессе создания необходимо учитывать следующие ключевые аспекты:
Простота
Важно отметить, что HTML-карта должна быть максимально простой и одновременно понятной для пользователя, ведь именно для него она создается. Пользователь посетивший ваш ресурс и воспользовавшись картой сайта не должен иметь никаких проблем с ее применением и соответственно с навигацией по ресурсу.
Актуальность
Все разделы, которые присутствуют в карте должны существовать на портале. При условии, что некоторые разделы на сайте были изменены, удалены или перемещены, данное событие также должно быть отражено.
Структурированность. Недостаточно просто перечислить в карте сайта все ссылки ресурса, необходимо составить их правильный порядок. Оптимальный вариант – это создание древовидной структуры сайта, которая имеет соответствующие уровни вложенности.
Если на ресурсе присутствует сравнительно большое количество страниц, оптимальным вариантом будет создание многостраничной карты. Реализация подобного функционала предполагает использование отдельных вкладок.
Журналы о новых материалах и технологиях в маникюре
Для мастера маникюра важно быть в курсе всех новинок и тенденций в сфере материалов и технологий. Именно поэтому подписка на журналы, которые посвящены новейшим разработкам и усовершенствованиям в этой области, важна для профессионального роста и успешной работы
Журналы о новых материалах и технологиях предлагают мастерам маникюра полезные советы и инструкции по применению новых материалов, описывают техники их использования, а также делятся новыми идеями и дизайн-решениями. В таких изданиях можно найти обзоры на новые лаки, гели, покрытия, аксессуары и другие инструменты, которые помогут создавать современный и качественный маникюр.
Примеры журналов о новых материалах и технологиях:
Manicure Magazine: издание, которое включает в себя материалы о новейших лаках, гелях, шеллаках и их особенностях, а также технике их применения. В журнале также публикуются новые тенденции в дизайне ногтей и предлагаются инструкции для создания яркого и стильного маникюра.
Nail Art Magazine: специализированное издание, которое ставит целью представить читателям самые передовые материалы и техники в мире маникюра
Основное внимание уделяется дизайну ногтей и акцентированию на оригинальных идеях и трендах, поэтому в журнале можно найти много вариантов экспериментов с различными материалами и фактурами.
Подписка на журналы о новых материалах и технологиях позволит мастеру маникюра быть в курсе всех инноваций и новых разработок, а также вдохновиться идеями для своих будущих работ
Чтение таких изданий поможет развить профессиональные навыки и быть в тренде, что важно для успешной карьеры в сфере маникюра
Как проверить карты сайта на ошибки
Карту сайта проверяют, чтобы исключить проблемы с индексацией ресурса. К примеру, если случайная страница стала выдавать ошибку или была ранее вами удалена. После внесенных изменений нужно обновить sitemap.
Если у вас небольшой сайт и вы редко обновляете информацию на страницах — достаточно делать плановую проверку раз в полгода. А если вы постоянно меняете или добавляете данные на ресурс — нужно проверять карту чаще и отправлять новые страницы на индексацию.
Проверить sitemap.xml можно в Screaming Frog SEO Spider Tool, «Яндекс.Вебмастер» и Google Search Console. Работу последнего сервиса мы рассматривали выше.
Screaming Frog SEO Spider Tool
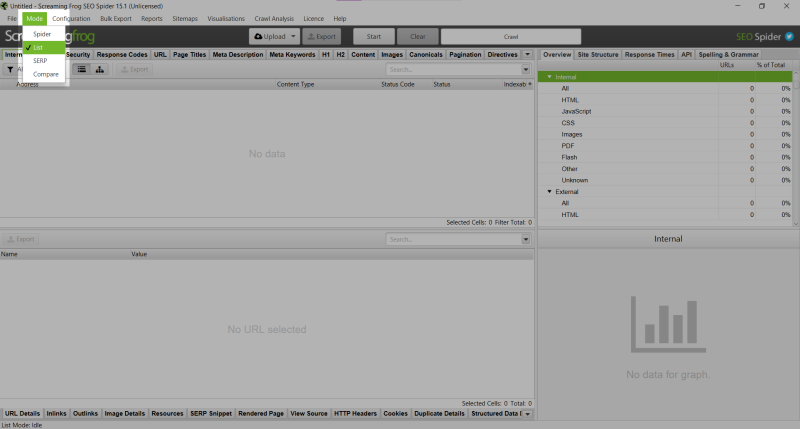
Найдите в верхнем меню раздел «Mode» и переключите тип сканирования на «List».
 Переключение рабочей поверхности в программе Screaming Frog SEO
Переключение рабочей поверхности в программе Screaming Frog SEO
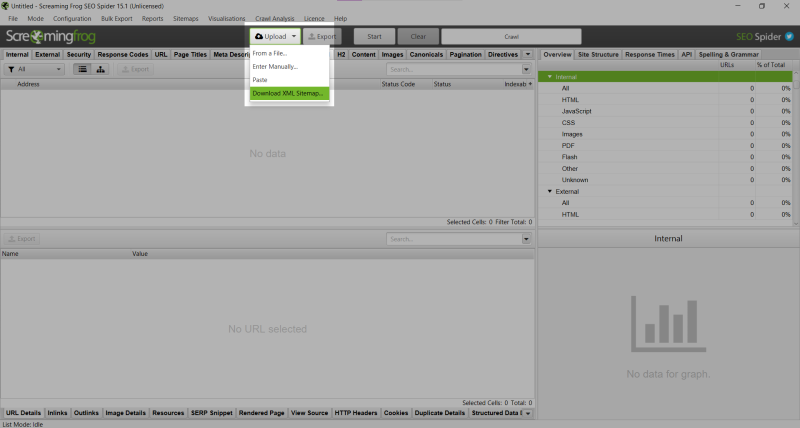
В середине появится кнопка «Upload». Нажмите и выберите пункт «Download XML Sitemap».
 Пример, как загрузить карту и проверить ее с помощью программы
Пример, как загрузить карту и проверить ее с помощью программы
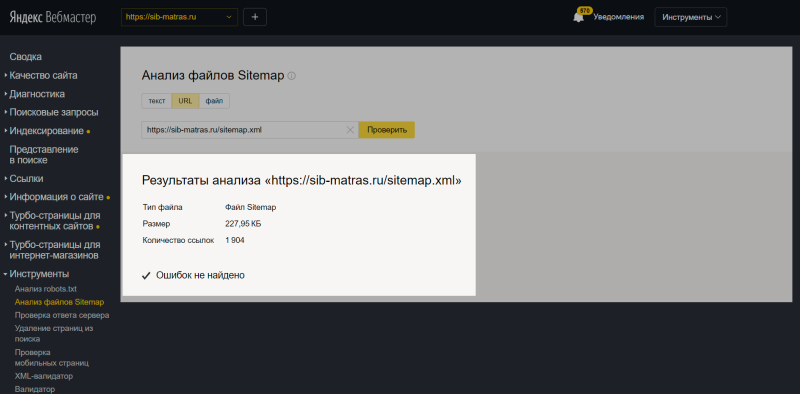
«Яндекс.Вебмастер»
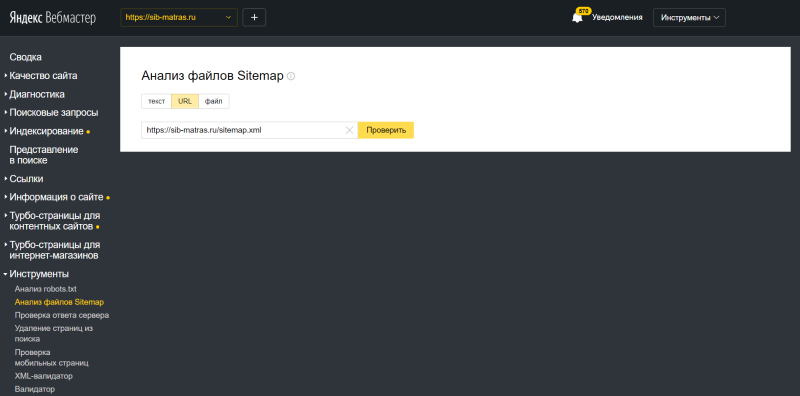
Чтобы проверить карту в «Яндекс.Вебмастер», зайдите в раздел «Инструменты» — «Анализ файлов Sitemap».
В открывшемся блоке выберите способ добавления файла: вставить текст, ссылку или прикрепить документ.
 Пример, как проверить файл с картой
Пример, как проверить файл с картой
После проверки перед вами откроются результаты, из которых станет понятно, были ли обнаружены какие-либо ошибки.
 Пример обработки файла sitemap
Пример обработки файла sitemap
Ручной метод генерации карты
Если в штате вашей компании присутствует программист, то это обеспечивает возможность самостоятельного создания карты сайта
При этом стоит отметить, что в процессе создания карты важно придерживаться определенных правил, ведь в противном случае она просто не будет функционировать
- Обеспечить работу карты можно используя кодировку UTF-8, которая сегодня является универсальной и поддерживается всеми устройствами.
- Один файл XML не должен включать в себя более 50 000 адресов. В случае слишком большого объема страниц можно разделить ее на несколько частей.
- Все файлы карты нужно обязательно отдельно прописать в robots.txt, располагается который в корневой папке ресурса.
- Работа по разработке карты в ручном режиме предполагает прописывание всех тегов, которые были перечислены выше. Для этого используется именно формат XML, ведь применяя стандартный текстовый формат некоторые возможности будут просто недоступны.
После создания карты сайта и ее добавления в корневой файл robots.txt, поисковые системы максимально быстро найдут ее на портале и проиндексируют страницы
Важно отметить, что в некоторых случаях это затянется на несколько дней, в зависимости от количества страниц в файле. Важно отметить, что при разработке сайта на одной из популярных CMS, процесс создания карты сайта происходит при использовании отдельного плагина
Благодаря плагинам можно вносить коррективы и настройки еще до начала создания XML-карты, но для сравнительно небольших порталов отлично подойдут стандартные настройки.
Для ускорения процесса индексации, рекомендуется вручную отправить карту на индексацию в панели вебмастера одной из поисковых систем. Если карта имеет ошибки, система оповестит вас об этом и укажет варианты их исправления. Каждый пользователь может посмотреть весь отчет относительно проверки, который указывает на открытые для индексации страницы.
Особенности «маскировки» ненужных страниц
Как мы выяснили, алгоритмы ранжирования используют данные из карты сайта в качестве шпаргалки, в которой указываются приоритетные для индексации страницы высокого качества. Однако отсутствие страниц в этом файле совершенно не исключает того, что рано или поздно они будут проиндексированы. Чтобы просмотреть все страницы, которые прошли индексацию, достаточно воспользоваться командой «site:».
Методом исключения можно получить доступ к перечню страниц, которые почему-то не должны были оказаться в карте сайта, но присутствуют там. Это можно сделать с помощью метатегов noindex/follow в файле robots.txt.
Поисковый запрос, выполненный с помощью оператора «site:», ранжирует страницы по мере снижения их качества и потенциала. Соответственно, страницы из нижней части поисковой выдачи можно доработать или исключить из показа.
Определение HTML и XML-карты
Карта также может иметь название Sitemap, но при этом она не относится к единой системе навигации. Причина в данном случае заключается в существовании сразу двух видов карт, а именно: XML и HTML.
XML-карта включает в себя все ссылки на сайте, что позволяет поисковым системам определить релевантные страницы для их отображения в выдаче. XML-карта необходима для поисковых систем, а располагается она в корневой папке.
HTML-карта имеет несколько отличий от предыдущего варианта, а предназначена она для пользователей ресурса. Правильно организованная карта позволит пользователям существенно быстрее ориентироваться в структуре, а также искать необходимые разделы. Если ресурс имеет сравнительно небольшие размеры, то HTML-карте можно отобразить всю структуру ресурса. В случае больших сайтов, в карте отображаются только основные разделы.

Чтобы обеспечить правильную работу портала и нормальную его индексацию в поисковых системах, необходимо иметь правильно созданные обе карты. Особенно в нескольких картах нуждаются крупные проекты, ведь даже без этого страницы будут проиндексированы, а для пользователя нет необходимости упрощать и так несложную навигацию. Поскольку для крупных ресурсов вопрос создания карты сайта любого из данных видов стоит достаточно остро, стоит отдельно рассмотреть процесс их создания.
Как создать карту сайта
Вручную
Ручной способ трудозатратный; а если вы часто обновляете информацию, то и бессмысленный. Это подходит для небольших сайтов.
Вручную создать карту сайта можно в текстовом редакторе — например, «Блокноте» или Nano.
Создайте файл txt, измените формат на XML. Внутри документа пропишите тип файла и кодировку:
<?XML version="1.0" encoding="UTF‑8"?>
Пропишите тег <urlset>:
<?XML version="1.0" encoding="UTF‑8"?> <urlset XMLns="http://www.sitemaps.org/schemas/sitemap/0.9"> </urlset>
Добавьте ссылку на главную страницу:
<?XML version="1.0" encoding="UTF‑8"?> <urlset XMLns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://topvisor.com/</loc> </url> </urlset>
Дополните информацией об остальных страницах:
<?XML version="1.0" encoding="UTF‑8"?> <urlset XMLns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://topvisor.com/</loc> </url> <url> <loc>https://topvisor.com/card/</loc> </url> <url> <loc>https://topvisor.com/support/competitors/</loc> </url> </urlset>
При заполнении файла используйте только разрешённые символы:
Скриншот https://developers.google.com/
С помощью генераторов
Быстрее создать sitemap автоматически в онлайн‑генераторах — как правило, в них достаточно ввести домен сайта, для которого нужна карта; а дальше сервис сделает всё за вас.
Цена будет зависеть от размера вашего сайта — количества страниц, которое вы укажете при настройке генерации. Ограничений нет — робот обойдет столько ссылок, сколько вы укажете.
Бесплатный онлайн‑генератор. Есть десктопная версия для Windows.
Бесплатный генератор; просканирует до 1000 страниц сайта онлайн. За генерацию карт для больших сайтов придется заплатить 75 рублей.
Бесплатное создание sitemap для сайта до 500 страниц; для больших проектов потребуется подключить PRO‑аккаунт.
Бесплатно создает sitemap до 500 страниц. Платные тарифы начинаются от 4 долларов.
Простой в использовании бесплатный генератор. Необходимо скачать десктопную версию.
Фото: https://wonderwebware.com/sitemap‑generator/
С помощью дополнительных модулей для CMS
«1С‑Битрикс»
В «Битриксе» есть встроенные инструменты для генерации sitemap — дополнительно ничего скачивать не нужно. Карту сайта можно сделать в административной панели в разделе «Маркетинг» через кнопку «Настройка sitemap.XML».
Фото: скриншот https://www.youtube.com/@bitrixdoc
Ссылка, указывающая поисковикам путь к sitemap, выглядит так: https://topvisor.com/ru/sitemap.XML.
Для других CMS понадобятся плагины:
В WordPress
XML Sitemap Generator (бесплатный).
YOAST SEO (бесплатный; есть дополнительные платные функции).
SEO Plugin Rank Math (бесплатный; есть дополнительные платные функции) — использует искусственный интеллект.
В Joomla
OSMap (бесплатный; есть дополнительные платные функции).
JL Sitemap (бесплатный).
jSitemap (обойдётся в 49,90 евро).
Подготовка тестового проекта
У вас уже должен быть установлен Django. С помощью следующей команды мы создадим проект с названием ‘django_project’:
В это проекте мы создадим приложение:
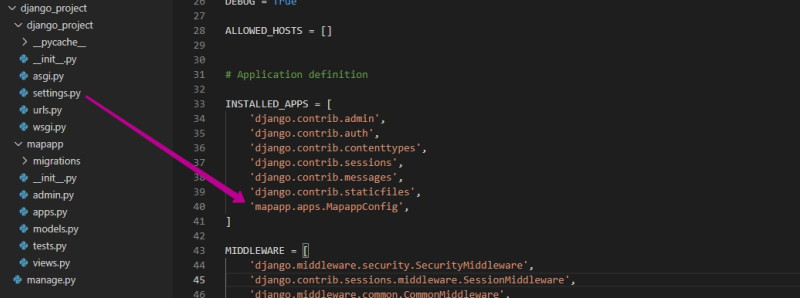
Это приложение мы должны добавить в файл ‘settings.py’ в ‘INSTALLED_APPS’:

Что бы наше приложение имело свой собственный файл маршрутов (urls.py) мы должны расширить основной файл добавив в него метод ‘include’:

В папке ‘mapapp’ создадим файл ‘urls.py’, который будет содержать маршруты и функции. Их мы создадим позже:
Создадим модель с методом get_absolute_url(), который будет возвращать прямую ссылку на каждый из созданных объектов:
Проведем миграции:
Создание вьюшек не обязательно, но у вас могут появиться ошибки так как они импортируются в urls.py. Для примера можно создать следующие:
Вы можете добавить данные в базу используя shell или панель администрирования.
Вам так же будет интересно: